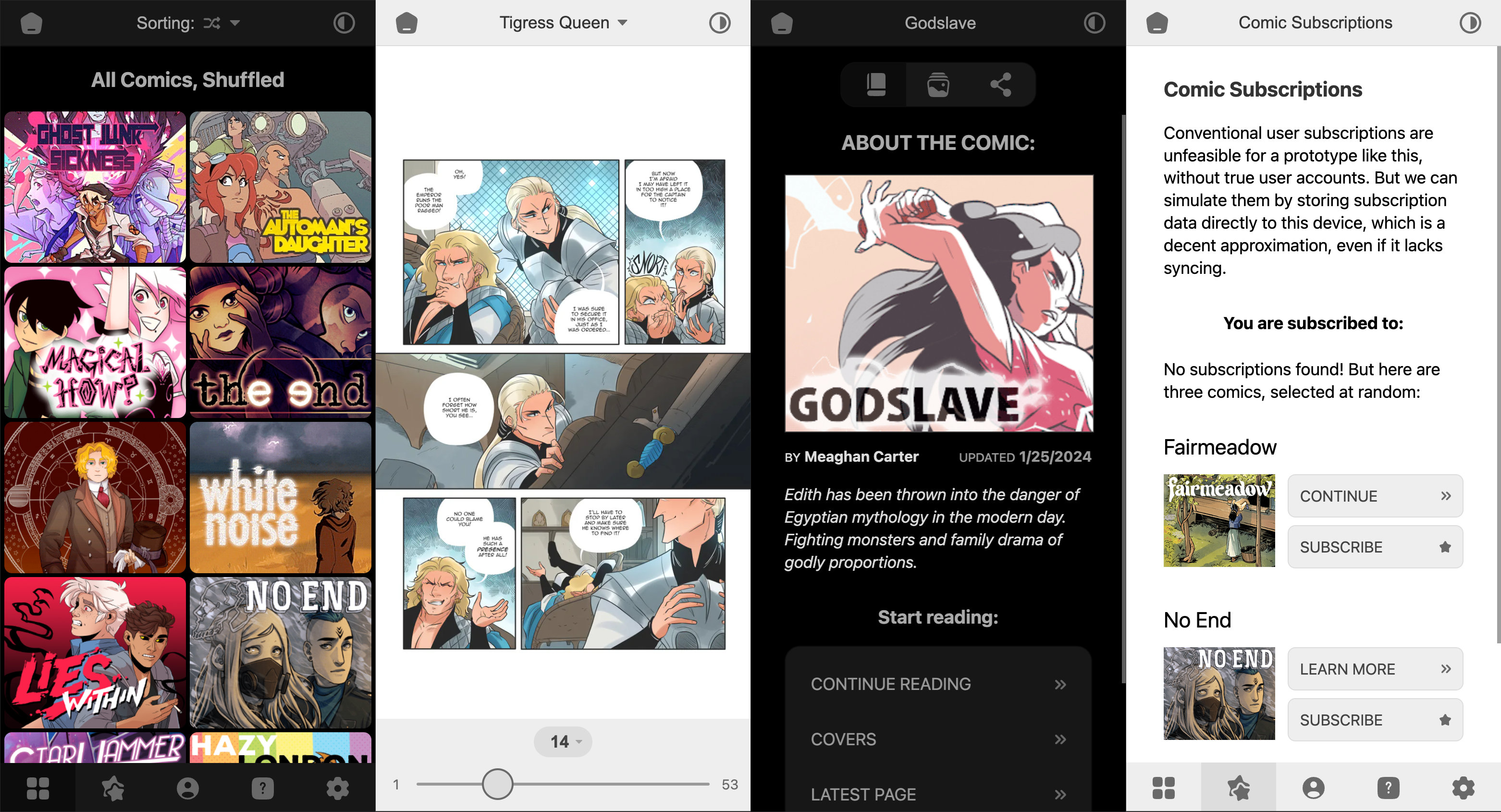
ComicViewer is a responsive web app that provides an immersive comic reading experience for online comics. The hybrid app, which works equally well on desktop, tablet and phone screens, features a vibrant browsing grid, user subscriptions/bookmarks, dark mode and intuitive navigation.
Notes:
- The web app can be viewed here.
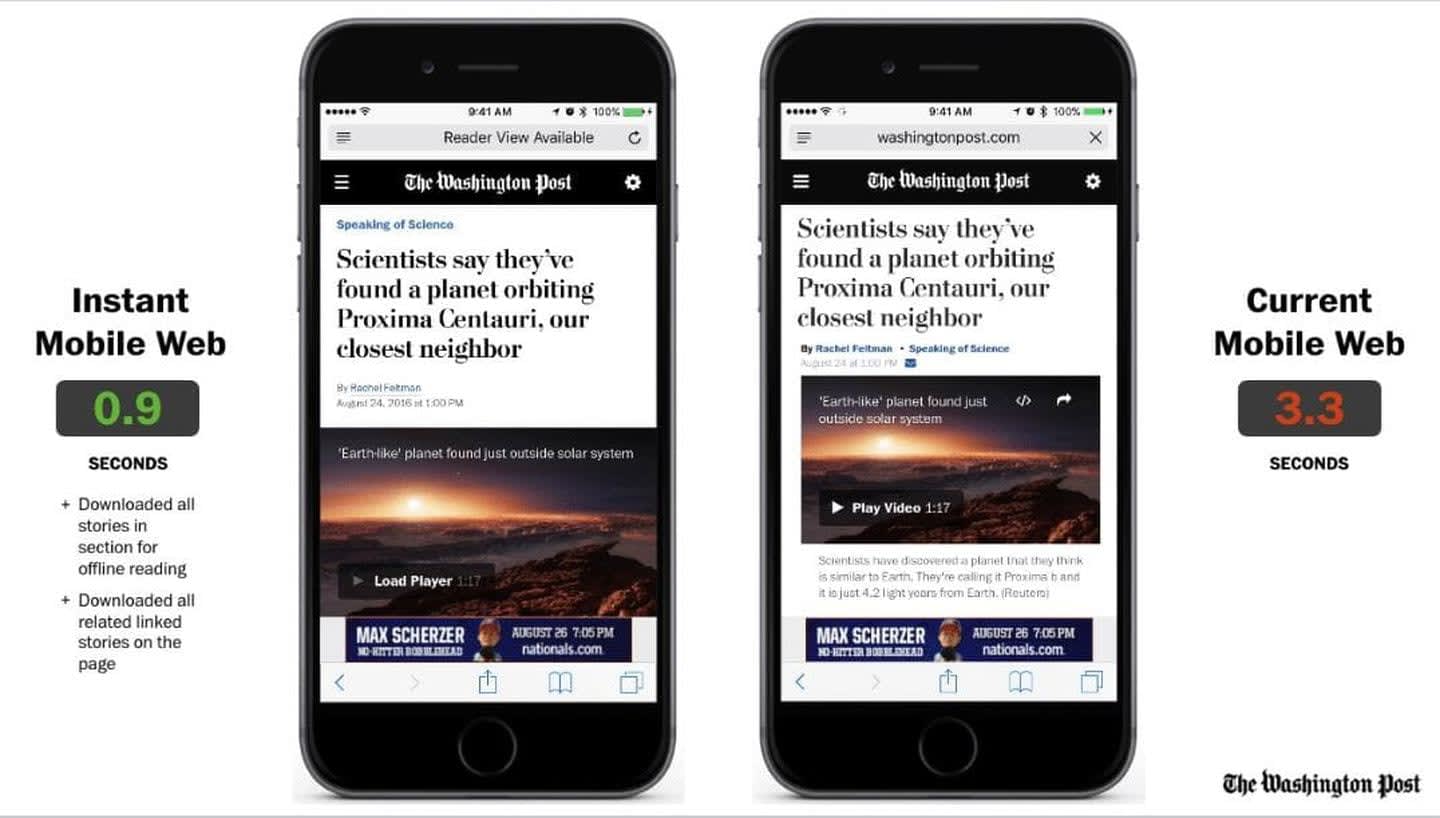
- PWA-style pre-caching via Service Workers allows for continuous page loading even on slower connections.
- The codebase is written in plain JavaScript/Node and uses no frameworks. All design & code by Mike Stamm.